2013年がやってまいりました。
スピリテックも社員、サポーターズの皆様、それからお客様、様々な方に支えられ、無事に年を越すことが出来ました。
去年の4月に入った若いメンバーたちも、めきめき頼もしくなってきました。
もちろん、昭和世代も頑張っております。
これからも、もっと新しいこと、もっと面白いこと、もっと先を目指して参ります。日本中の皆様にとって、2013年が良い年になりますように。
2013年がやってまいりました。
スピリテックも社員、サポーターズの皆様、それからお客様、様々な方に支えられ、無事に年を越すことが出来ました。
去年の4月に入った若いメンバーたちも、めきめき頼もしくなってきました。
もちろん、昭和世代も頑張っております。
これからも、もっと新しいこと、もっと面白いこと、もっと先を目指して参ります。日本中の皆様にとって、2013年が良い年になりますように。
長いことご無沙汰でした。
今回は地図アプリの話題から離れて、最近のアプリ製作の中でハマったというか難問だった問題について説明したいと思います。
続きを読む
またしても、気づけばあっという間に4月です。
新宿御苑の桜が楽しみな季節になりました。
例年、年明け~3月いっぱいは忙しい時期ですが、今年はとくに去年の強い反動を感じたように思われます。
さて、スピリテックに、フレッシュな新人がやってきました。
どんな風を起こしてくれるのか、とてもワクワクしています。
就職は、企業にとっても社員にとっても、ご縁があってのことと思います。
このご縁を大事に、みんなで会社を育てていけるよう、頑張っていきます。
あけましておめでとうございます。
今年も無事に年明けを迎えることが出来ました。
スピリテックは今日から仕事始めです。
早いもので、新宿御苑に移ってから今月で一年です。たった一年しか経ってないのか!という気もします。
去年は本当に忘れられない年でした。
今年は、スピリテックにとって、スピリテックの周りの方々にとって、日本に住む方々にとって、そして世界中で、いい年になりますように。
こんにちは。デザイナー兼コーダーのよこです
入社半年目にして初のブログ投稿です
今回のネタは複数デバイス対応のためのcss記述の入門編です
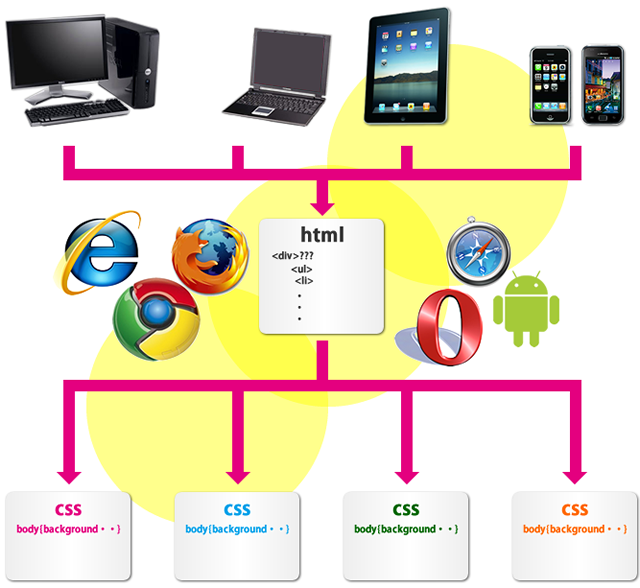
PC,iPhone,Android,各種タブレット端末など,Webサイトの閲覧環境は多様化しています。
Webサイト・アプリをhtml/cssベースで構築する際は,常に同じ画面を見せておくだけでは済まされないことが増えていることと思います。
このためデバイスサイズによって異なるcssを切り替える手法が各方面で紹介されています。

と言ってもデバイスサイズごとにcssを用意する場合,htmlの<head>要素内に<link>要素がズラリと並ぶと、ソースは重くなり更新もページごとに行う必要があり非効率です。
これを解消するために,import.css内にてデバイスサイズによるスタイル切り替えを全て一括して行う方法をご紹介します。
まずは下記のデモソースをDLしてご覧下さい。
ファイルを解凍したらトップ階層のindex.htmlをブラウザで開いて、ウインドウの横幅を変えてみてください。
ウインドウサイズに応じて背景画像が変わるのがわかると思います。
この原理を使って、背景色以外のプロパティでも画面サイズに応じて異なるスタイル指定を行い、各画面サイズごとに最適化したスタイルを適用させることができます。
以下、デモのソースをご覧いただきながらお読みください。
ポイント
1.css読み込みのためにhtmlに記述するのは import.cssの1行のみ
まずは下記のソースをhtmlの<head>要素内部に記述
<link rel=”stylesheet” type=”text/css” media=”all” href=”css/import.css”>
※最後のhref属性は必要に応じてimport.cssへの任意のパスに書き直してください。
2.import.css内にデバイスサイズごとのcss切替を記述
Internet explore 9 , firefox , Safari , Opera , Google Chromeでは,css内部からのimport規則についてメディア指定の一環でサイズ指定をできます。
import.cssのソースは下記の通りです。
————————————————————–
1.@charset “utf-8″;
2.@import url(“base.css”);
3-1.@import “pc.css” only screen and (min-width:1024px);
3-2.@import “pad.css” only screen and (min-width:768px) and (max-width:1023px);
3-3.@import “smart_l.css” only screen and (min-width:480px) and (max-width:767px);
3-4.@import “smart_s.css” only screen and (max-width:479px);
4-1.@media only screen and (min-width:1024px) {#wrapper{width:1024px;}}
4-2.@media only screen and (min-width:768px) and (max-width:1023px) {#wrapper{width:768px;}}
4-3.@media only screen and (min-width:480px) and (max-width:767px) {#wrapper{width:480px;}}
4-4.@media only screen and (max-width:479px) {#wrapper{width:320px;}}
※行の最初の通し番号はこの記事を読みやすくする目印です。css上では消去して下さい。
————————————————————–
解説
1.文字コードの宣言
2.全てのデバイスサイズで適用させるcss読み込み
3-1~3-4 デバイスサイズによって異なるcssを読ませる記述
たとえば3-3行は 「画面サイズが480px以上767px以下だった場合にsmart_l.css を読み込む」の意味です。
4-1~4-4
スタイル直接記述でも画面サイズによる指定が可能です。
たとえば4-2は「画面サイズが768px以上1023px以下の場合に,#wrapper の横幅を768pxにする」の意味です
4-1~4-4の記述プロパティ内容を3-1~3-4で参照させているcssに記述しても同じ動きをしますが,このimport.cssに記述しておくことで,サイト(またはアプリ)全体の画面サイズの基本前提をimport.css内だけで管理できるという利点があります。
※IEのバージョン8以下にも対応したい場合,PC向けcssを読み込ませるために下記を追記
<!–[if IE]>
<link rel=”stylesheet” href=”css/pc.css” type=”text/css” />
<style>#wrapper{width:1024px;}</style>
<![endif]–>
→IEを使っているという時点でスマートフォンではないと考えられるのでPC向けスタイルを適用させれば最低限の動作は保証されると思います。
3.画面拡大を指定
各デバイスでのbody / wrapperサイズを振り分けて,それぞれのデバイスで最適な表示を実現できたらもう画面の拡大・縮小は不要なので,ピッチ固定をするために,下記を記述します。
<meta name=”viewport” content=”initial-scale=1.0, width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no”>
(まとめ)
サンプルのソース(demo_20111213.zip)
今回紹介した方法であれば仮に対応するデバイスが増えて本番サーバーに適用する際に、cssだけを更新すればOKにできるという利点があります。
スタイル変更はプログラムとは分断して完全にcssの変更のみで済むようにしていきたいですね。
実験的な機能だとか、まずは動作することを最優先にした作業では品質よりもスピードが求められます。そこで後ろめたさを感じながら場当たり的なコードを書いて「あとで直そう…」と心に誓うのですが、そのまま放ったらかしにしてしまうことってありませんか?
続きを読む
iOS 5がリリースされましたね。新機能が魅力的な一方で、既存のアプリにトラブルが出て苦労している方もいるようです。そんなトラブルの一つをご紹介します。
続きを読む
メモリリークを修正したと思ったら、今度はEXC_BAD_ACCESSに悩まされた経験はありませんか? そんなときに役立つNSZombieEnabled機能がXcode4では簡単に設定できるようになっていました。
続きを読む
ユーティリティ系アプリならUIScrollViewやUIGestureRecognizerを使って簡単にマルチタッチに対応することができます。しかし、単純なピンチや二本指タップではなく、複数の指の動きを個別に検出しようとするとちょっとした小技が必要になります。
続きを読む